
Top 7 tips for mobilefriendly website design 99designs
All Web Security Options. Let Our Experts Build Your Site. Point of Sale Systems. Smart Terminal. Build a professional website for free with GoDaddy's Website Builder. Access mobile-friendly and modern templates with no technical knowledge required.

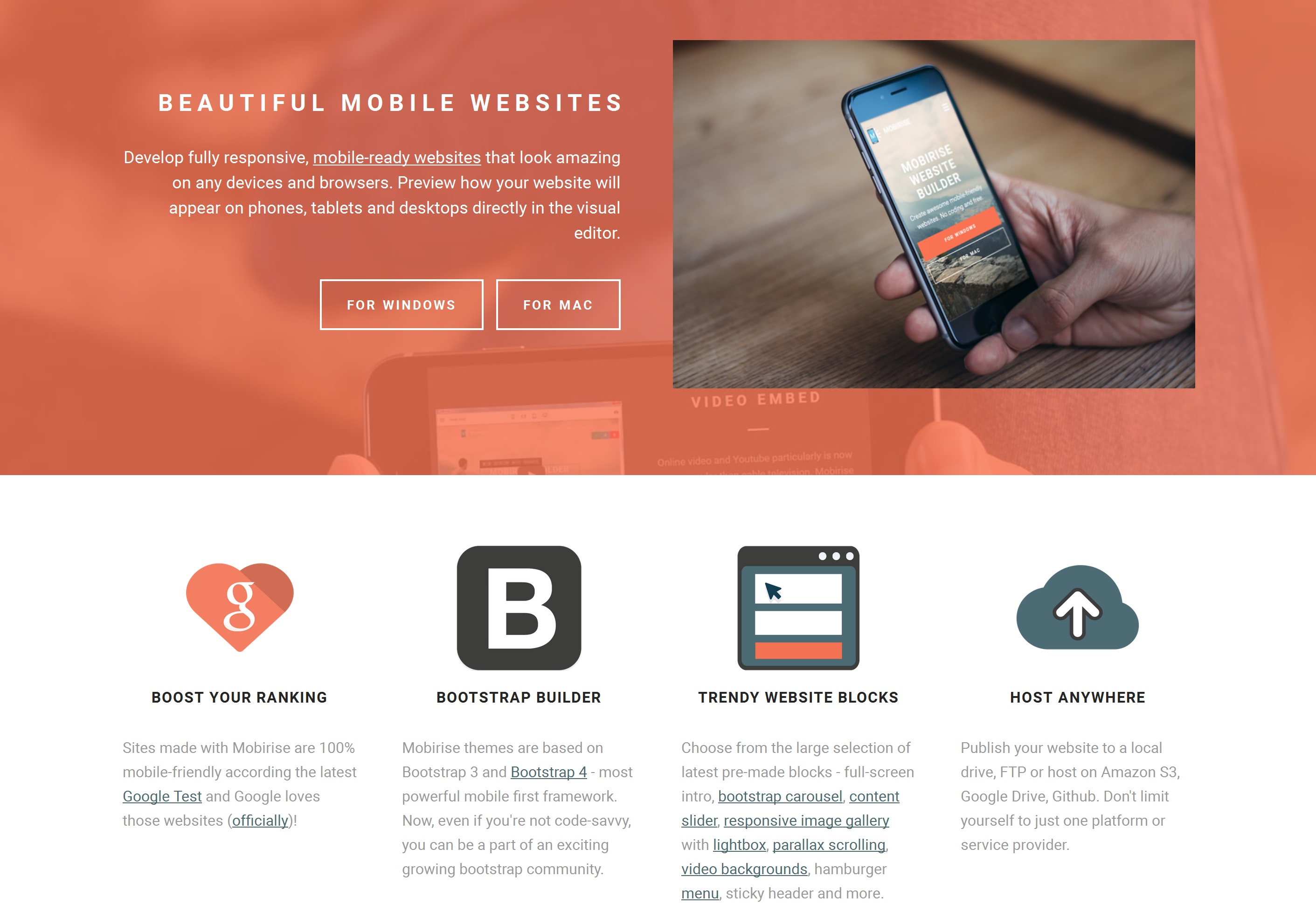
Responsive Mobile Website Builder
Find the perfect designer to match your style and budget. Then collaborate one-on-one to create a custom website. Start a project. by. Artyom Ost. Learn more about web page design. 4.6 average from 2,355 web page design customer reviews.

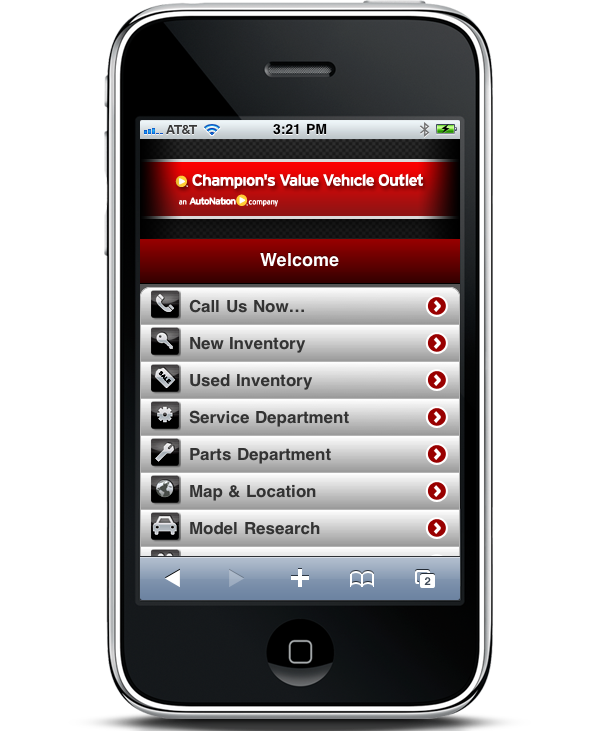
Mobile Website Home Page Design and Layout Best Practices Small
Key Principles of Mobile-Friendly Design. A successful mobile-friendly website is built on three key principles: responsive design, optimized navigation, and content prioritization. These principles ensure that your website adapts to various screen sizes, provides easy access to information, and caters to mobile users' needs.

Best Mobile Website Designing Responsive Mobile Web Design Auxano
A responsive mobile web design is the best way to ensure that your website looks good on all devices. This approach uses code that automatically adapts your site to the size of the screen it is being viewed on. This means that your site will look good on both desktop computers and mobile devices. 2. Keep it simple.

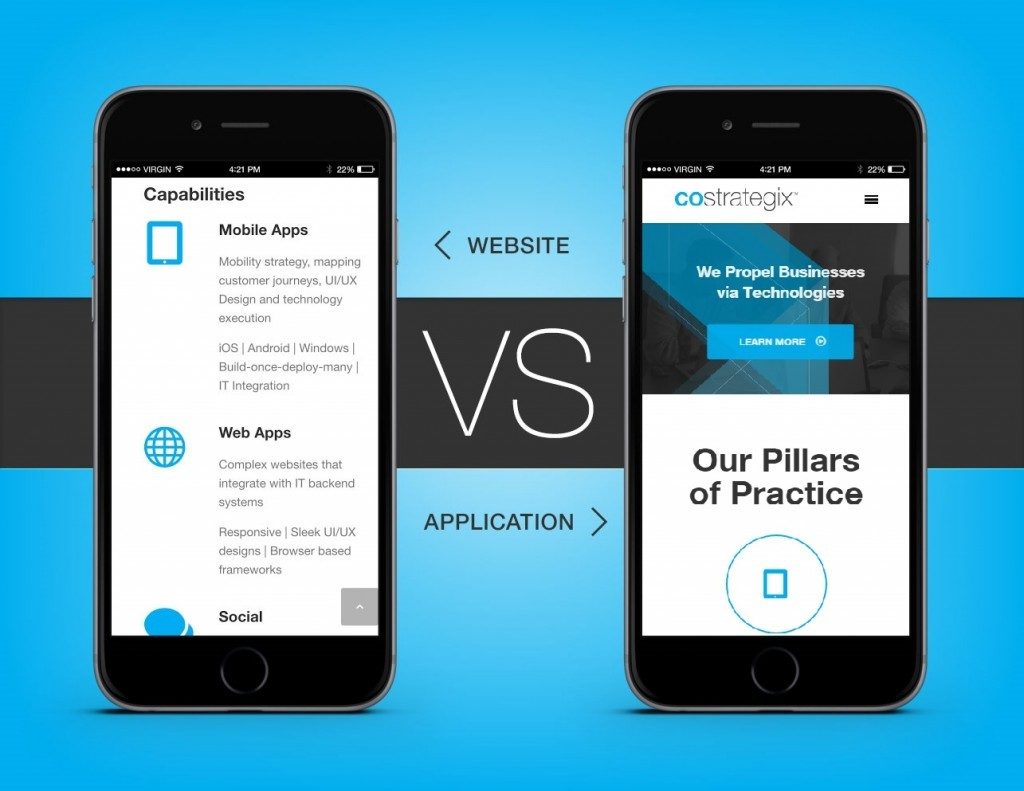
Mobile Website Design vs Responsive Web Design which one better
The only difference between desktop and mobile versions is the menu navigation. Although the hand-held rendition sports a stylish hamburger icon, both are uncomplicated, easy to navigate and sticky as best UX practices dictate. 2. WeAreOSM.

An App or a Mobile Website?
Best Practices for Mobile Responsive Design. Ensure that the content is readable. The font and size of the text shouldn't make the user have to squint to read and understand what is being conveyed. Make the design compact and prioritize the content that will draw the user's attention. Keep in mind the small screen size, and design the page.

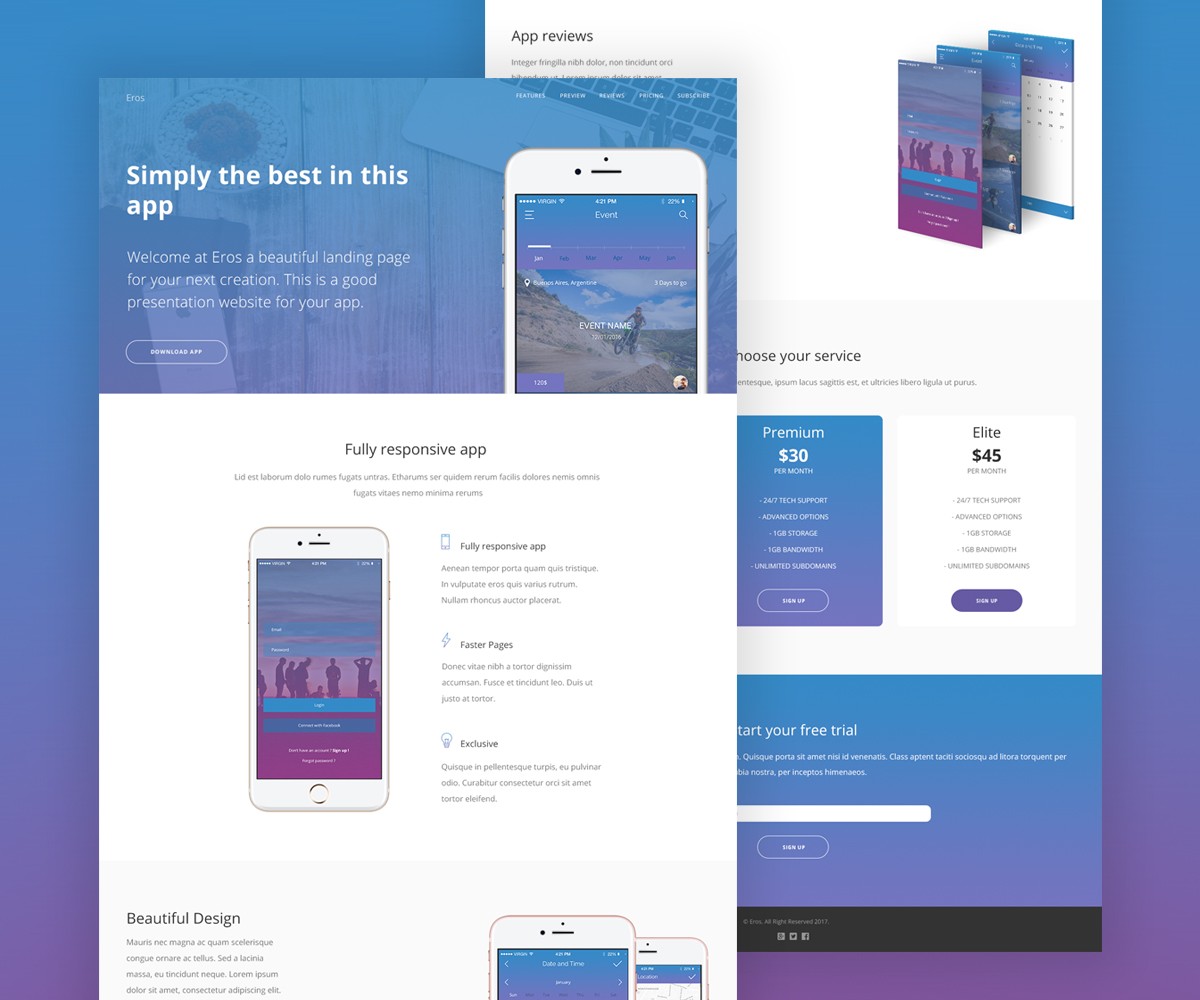
Mobile App Website Template PSD Download PSD
Here are several ways how to make a website mobile-friendly. 1. Start With a Mobile-First Approach. The mobile-first approach is the practice of developing and designing for mobile, then moving to desktop. Some developers and designers work for desktop first and then scale down the design for mobile.

8 Killer Mobile Website Design Ideas That Rock Synotive
Use pictures, short headlines & paragraphs to make your mobile website more visually pleasing and skimmable. 8. LeanLabs. LeanLabs is a marketing company that creates high-conversion, engaging web solutions. There are multiple reasons why their mobile website design is so successful.

How to Create Responsive Layouts for Mobile, Web, and Desktop?
Design a Website You're Proud of With Wix's Powerful, Integrated Tools. Start Now! Generate More Traffic with Powerful SEO Tools & Impress Users with a Stunning Website.

Understanding Mobile Web Design NetSource Technologies Blog
Responsive Web Design vs. Separate Mobile Site. Responsive design involves creating a single site that adjusts its layout for different screens using fluid grids and flexible images. On the other hand, a separate mobile site is a distinct version for mobile users, often with a subdomain like "m.example.com."

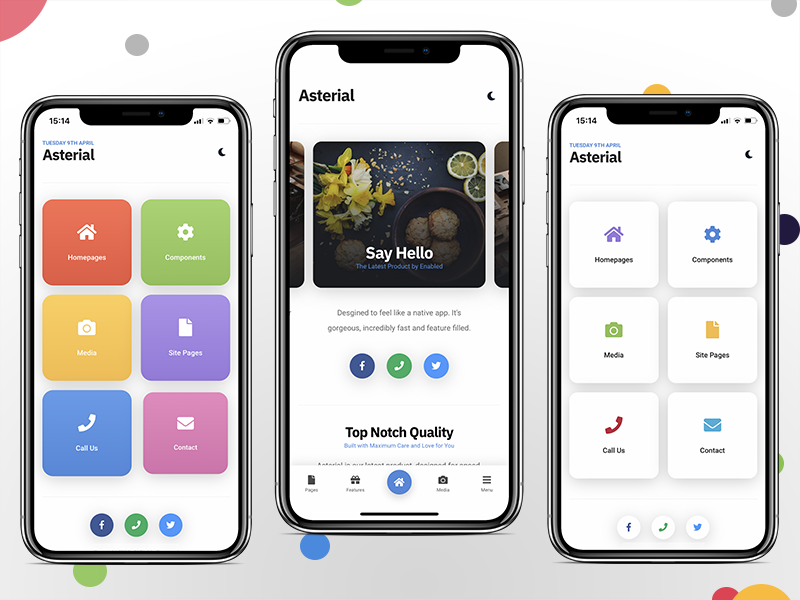
Mobile Website Template Design
Mobile website design is not just a question of choosing between a mobile website or an app - there are a range of options in between and aspects to take into account. To help you out, we have gathered together 30 top tips on what to consider when defining your mobile strategy and designing for mobile.

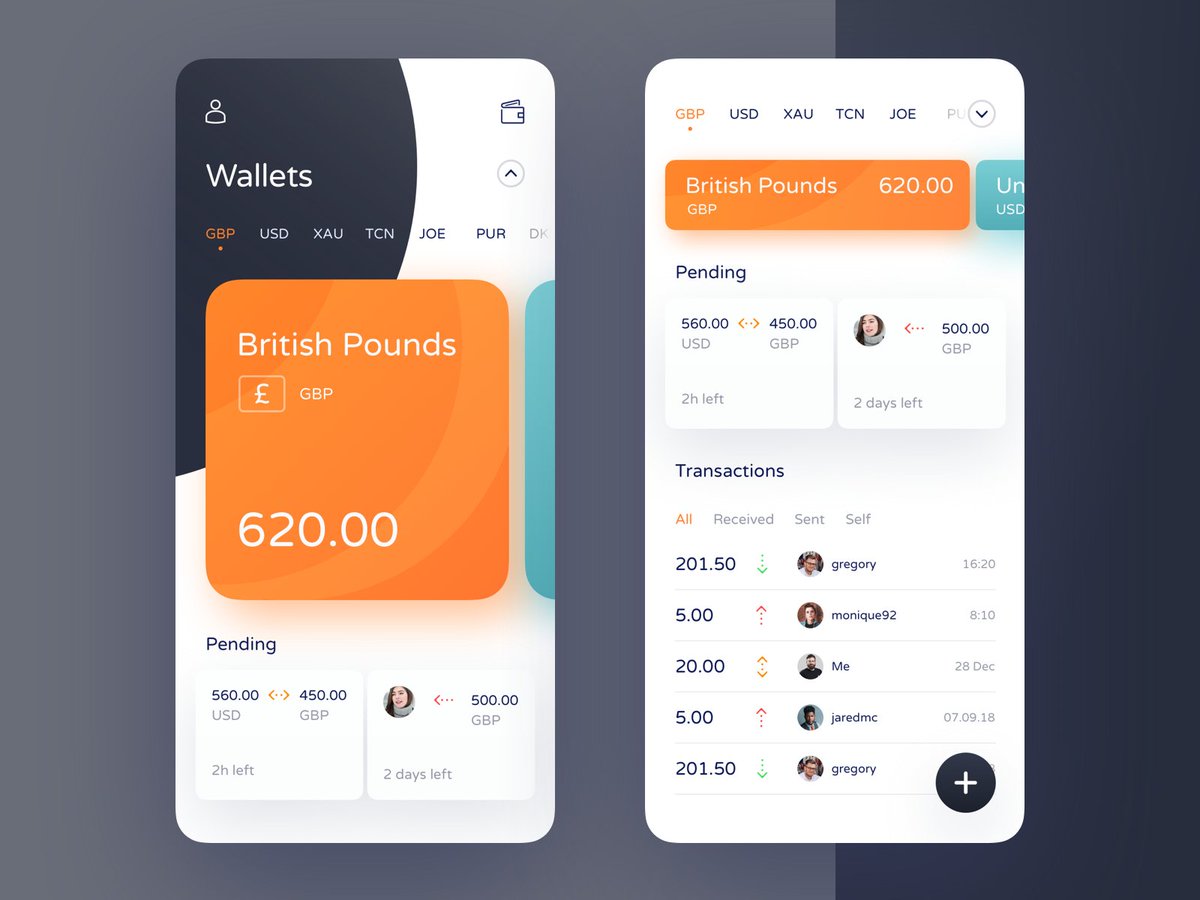
I will make excellent Web and Mobile App UI Design for 10 SEOClerks
A mobile-friendly web page is designed and optimized to provide an optimal user experience on mobile devices such as smartphones and tablets. Here are some key characteristics of a mobile-friendly web page: 1.Responsive Design. 2.Fluid and Flexible Layout.

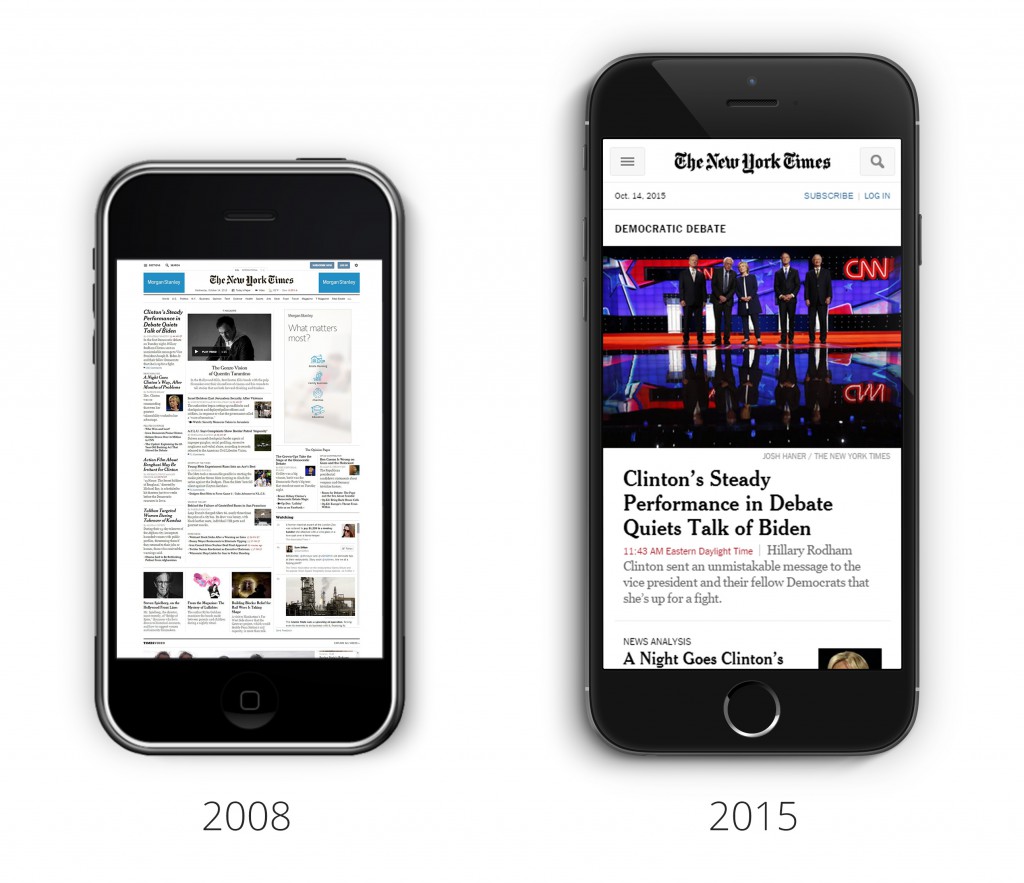
4 Reasons Why You Must Go For a MobileFirst Web Design
1. Choose how you will design your mobile website. Before you start building your mobile site, you need to choose how you will design your website. When creating mobile websites, companies can choose between a few approaches. These approaches come with different benefits, challenges, and costs. Your options include:

Mobile Website Design in 2022 Everything You Need to Know
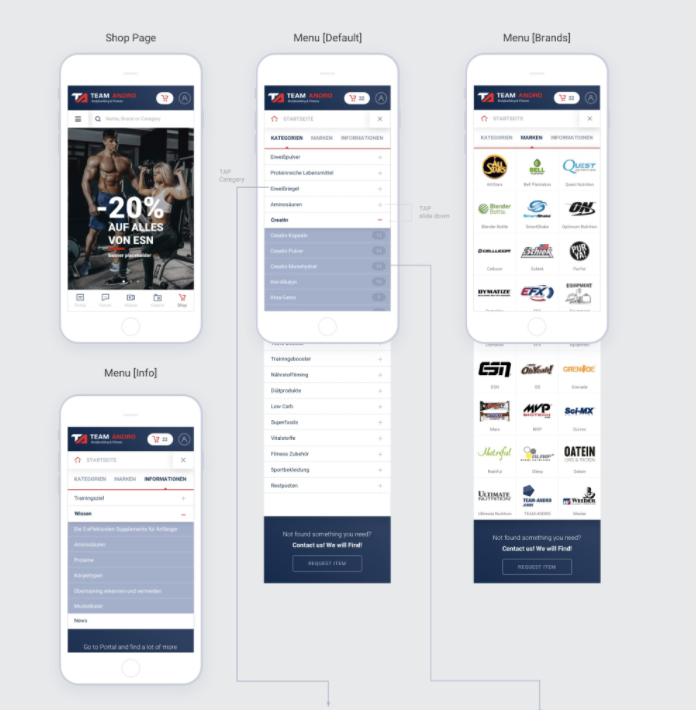
How to design a mobile site that works. Three central elements create a successful mobile web design: layout, navigation, and communication. Smaller screen sizes on mobile devices mean you need to adjust the layout design to prevent crowding. Leave enough space for every element to breathe, and keep the portrait orientation in mind.

Mayple Mobile Website by tubik on Dribbble
Mobile users can view these trending items in a collage format, and the images are large enough to easily tap with a finger. 5. Adrian Zumbrunnen. Why it works: Adrian Zumbrunnen takes a unique approach to the personal website, creating an experience that is entirely tailored for mobile users.

Mobile Website Design 15 Examples and Best Practices
Top 7 Easy & Free DIY Website Builders. Build Your Own Website From Scratch in Minutes. Compare The Best Website Builders in 2024 & Build Your Own Website Just the Way You Want